Html 5 Security Leverages cross- domain Messaging
Feb 2016

HTML5 is one of the Upcoming technology for the forthcoming generation web app development that has brought exciting new features of the web world. HTML5 applications are far and wide used in the mobile application world. But along with the peculiarities, HTML5 has brought vivid new attack vectors as well.
Before moving further with the security concepts of cross domain messaging, let us get into the basics of how cross domain messaging is carried out in HTML5.
Cross domain messaging using postMessage() Method
Because of some root policy restrictions before HTML5, Earlier sending of messages between two host was only possible if both use the same protocol, host and port no.
But, with the commencement of HTML5 , all those restriction are faded and one can pass out messages across the domain constrain without taking care of the policy imposed on HTML5 earlier.
Thanks to HTML5, by introducing a method named postMessage() that let you pass messages between two frames regardless of same protocol,host and port .
Syntax:
otherWindow.postMessage(message, targetOrigin, [transfer]);
1)Message:
Consist of Data to be sent to the other window.
Here data is serialized using Structured Clone algorithm that allows you to pass large no data object regardless of serializing them .
2)TargetOrigin:
Specifies the origin of other window for the event to be dispatched either “*” or URI.
If at the time of dispatch parameters like Scheme , hostname or port no are not similar as provided in target origin then event will not be dispatched.
3)Transfer:
Case: Optional
- It is the queue of transferable objects along with the message whose ownership are in hands of destination.
- Now, for better digestion of cross-domain messaging concept lets setup an Practical lab to illustrate it briefly.
- Practical Approach of Cross-domain Messaging:
-
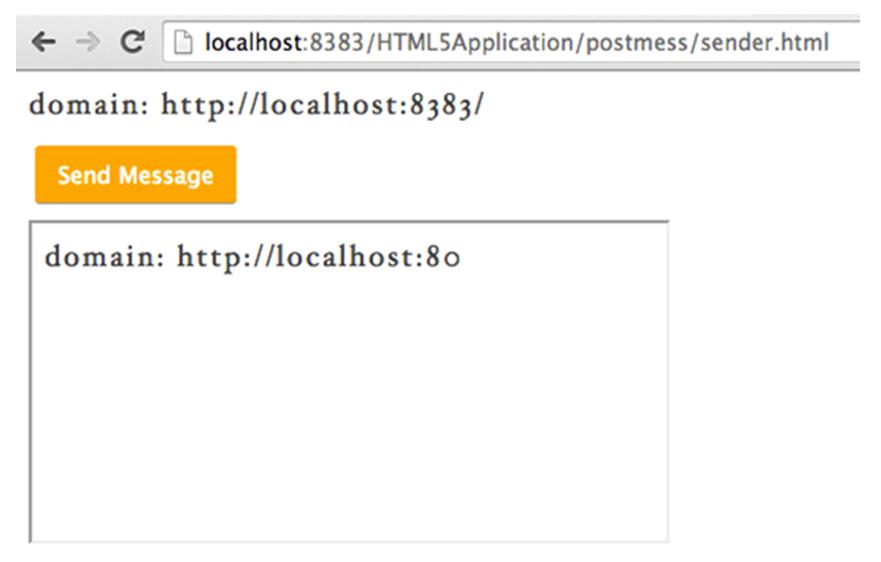
- Case A: http://localhost:8383/ Case B : http://localhost/
-


As we can see there are two cases Case A and Case B with both located on different port.
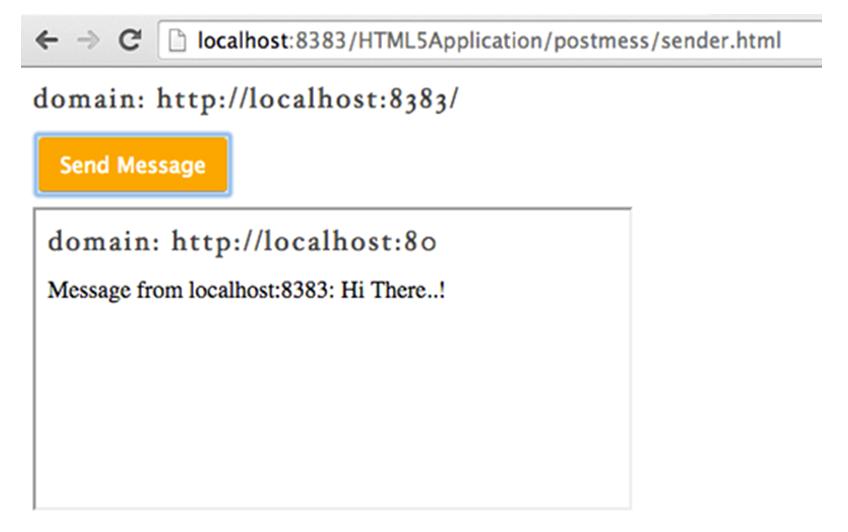
As you can see from above screenshot a message is been sent from Case A to Case B and is received simultaneously.
But when during sending of message if Case A sets the target origin as “*” as the receiving window Case B is listening for incoming request anyone can listen to request and load it into iframe . So if we want particular window to listen for request call a checking of origin is done as below:
function receiveMessage(e) {
if (e.origin !== "http://localhost:8383")
return;
do something..!
}
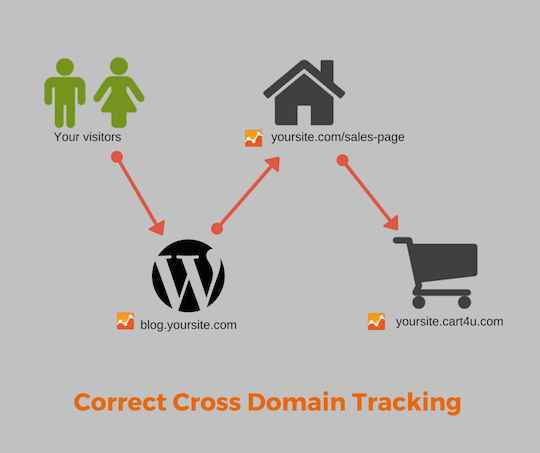
Why the need for Cross-Domain arises?

Cross Domain Solution distinct information to users without disclosing the entire confidential data at multiple levels, which can make it susceptible to unintended revelations.
The hazard of destruction is subjectively confirmed in the lightroom of potential program flaws.
Cross Domain Solutions caters information to critical users who are in need of it while blocking access to classified data from unauthorized users; in the process of guarding networks from being maliciously or unintentionally suffering data corruption.
Cross Domain Solutions has made the process of dividing data among coalition buddies in combat extremely streamlined.
Some of the areas where immense need of Cross-platform messaging is in demand are :
Cyber-security Supply Chain Security


Cloud Assurance Defense System
Cross Domain Conflicts& Solutions
The major Issues paced-off by Cross Domain Solutions are:
-
Enhancing the ability of defense systems at lowered cost of development, attainment and operation by creating multi-level secure systems operating various simultaneous applications on single processor.
-
Should be able to provide higher mortality, grit, peculiarity, fluidity, connectivity, security, safety at reduced purchase, implementation and technical training cost expense.
From one of the resource a comparison is been conducted about implementation of cross-platform app in various platform as below:
|
|
Native iOS and Android apps |
HTML5 apps |
|
App Features |
|
|
|
Graphics |
Native APIs |
HTML, Canvas, SVG |
|
Performance |
Fast |
Slow |
|
Native look and feel |
Native |
Emulated |
|
Distribution |
Appstore |
Web |
|
|
||
|
Device Access |
|
|
|
Camera |
Yes |
No |
|
Notifications |
Yes |
No |
|
Contacts, calendar |
Yes |
No |
|
Offline storage |
Secure file storage |
Shared SQL |
|
Geolocation |
Yes |
Yes |
|
|
||
|
Gestures |
|
|
|
Swipe |
Yes |
Yes |
|
Pinch, spread |
Yes |
No |
|
Connectivity |
Online and offline |
Mostly online |
|
Development skills |
Objective C, Java |
HTML5, CSS, Javascript |
As you can see above, there are few important features which are possible in Native apps but not possible in HTML5 apps. For eg. in future if you would like to add features like image capturing, contacts or push notification in your app then it won’t be possible in HTML5 apps. Also HTML5 apps are not secure as they use Shared SQL database in device.
I would recommend you to consider all above key things and then take a decision that will help you to make the best app with one of the top app development companies that is Hyperlink Infosystem. You can also hire best app developers India for your mobile app development. Contact us now for any inquiry or free quote.
Latest Blogs

Is BlockChain Technology Worth The H ...
Unfolds The Revolutionary & Versatility Of Blockchain Technology ...


IoT Technology - A Future In Making ...
Everything You Need To Know About IoT Technology ...

Feel Free to Contact Us!
We would be happy to hear from you, please fill in the form below or mail us your requirements on info@hyperlinkinfosystem.com
Hyperlink InfoSystem Bring Transformation For Global Businesses
Starting from listening to your business problems to delivering accurate solutions; we make sure to follow industry-specific standards and combine them with our technical knowledge, development expertise, and extensive research.
4500+
Apps Developed
1200+
Developers
2200+
Websites Designed
140+
Games Developed
120+
AI & IoT Solutions
2700+
Happy Clients
120+
Salesforce Solutions

40+
Data Science